10 Ecommerce Website Tips to Increase Sales Fast

Running an ecommerce store is challenging as there are roughly 7.1 million online retailers worldwide, with 1.8 million operating in the United States. The first step in increasing your ecommerce sales is to create a user-oriented and strategic ecommerce website design.
Your online store must go beyond graphics and layout. Every detail matters—from the header and footer to the navigation menu and homepage hero images. Here are the 10 best ecommerce website tips to optimize your online store for conversions and sales.
In this article:
- Include Attention-Grabbing Headlines, Content, and Imagery Above the Fold
- Build a Mobile-First Ecommerce Website Design
- Lead Users to Product Detail Pages (PDPs)
- Optimize Your Category Page
- Write SEO- and User-Centric Product Page Descriptions
- Select Readable Fonts and Font Sizes
- Write User-Focused Copy
- Streamline Your Cart Page
- Design a Distraction-Free, Fast, and Flexible Checkout
- Showcase Social Proof Across Your Ecommerce Website
1. Include Attention-Grabbing Headlines, Content, and Imagery Above the Fold
The term “fold” refers to the area at the end of the browser window. The bottom part of a website needs scrolling, which makes the top part “above the fold.” The “above the fold” section refers to anything in the upper part of the website that visitors will instantly see as soon as the page loads.
Photo grabbed from MarketingTracer
What is above the fold on an ecommerce website?
Otherwise known as “above the scroll,” this term originates back to the start of the printing press industry. Newspaper editors require attention-grabbing headlines, content, and imagery to be at the top when folded.
That said, it’s recommended to write striking headlines, subheadings, coupons, promo codes, discount offers, and imagery above the fold of an ecommerce website.
Pro Tip: Make sure your font is 14 px size or larger. The text must be legible for users, or they won’t purchase if they can’t read your copy.
How to measure above the fold section?
Since you can’t fold an ecommerce website, it’s vital to know how above the fold is measured. Most expert web designers state that above the fold is estimated at roughly a width of 1,000 pixels and a height of 600 pixels. A maximized browser with no installed toolbars may have above-the-fold measurements: 1024 in width and 786 in height. However, this will differ when viewed on mobile.
How to optimize the fold section of your ecommerce website?
Include the most crucial and relevant keywords above the fold as your H1 and add similar keywords in subheadings as your H2. The structure must be easily digestible, making it easy for website visitors to scroll through headings and content. Moreover, your above-the-fold copy must be easily understood without using fancy words and complex paragraphs.
Pro Tip: Think of the WHAT, FOR WHO, and WHY when writing above-the-fold copywriting.
It’s also essential to make your ecommerce website menu easy to navigate. Let people find what they’re looking for within three seconds after landing on your ecommerce site.
A great example from The Body Shop displays categories above the fold:
Photo grabbed from Convertcart
Ecommerce website header best practices:
- Optimize website header by including company logo that takes users to the homepage and links to all primary website sections.
- Display an ecommerce website banner to advertise pricing incentives, promo codes, discounts, or free shipping.
- Gather user information by including a sign-in form in the ATF section.
- Display a search field, so users can quickly type what they’re looking for
- Feature a region/language menu, primarily if you’re catering to international online shoppers.
- Include a shopping cart icon to make it easy for shoppers to check out.
Above-the-fold best practices:
- Your above-the-fold content must load in 0.5 seconds. Compress, reformat, and resize images without compromising quality. Streamline and structure HTML so above-the-fold content loads first.
- Ensure headings and subheadings have a visual hierarchy
- Display captivating visuals, videos, and animations to break up chunks of text and grab user attention.
- Leverage negative space or white space for a clean, uncluttered layout.
2. Build a Mobile-First Ecommerce Website Design
Approximately 79 percent of smartphone users make a purchase through their mobile devices. And this is why ecommerce owners must prioritize mobile shopping in 2023. Create your online store with a mobile-first design in mind.
What is a mobile-first design?
Mobile-first design is an approach to web design where the design process starts with the smallest screen size first, typically a mobile device, and then works its way up to larger screen sizes like desktops and tablets. The idea behind this approach is to prioritize the mobile user experience, as mobile devices have become the primary way people access the internet.
Photo grabbed from Medium (Karen Jainn)
Mobile-first design requires designers to create websites optimized for smaller screens. This means the website should be easy to navigate, read, and interact with on a smaller screen size. This approach often involves designing a simplified website focusing on the most critical information and tasks while minimizing visual clutter and unnecessary features.
Why is mobile-first ecommerce website design important?
Mobile-first design is important because it acknowledges the shift towards mobile usage and ensures users have a positive experience accessing a website from a mobile device. With more people using mobile devices to access the internet, businesses and organizations must prioritize mobile users to remain competitive.
Additionally, Google’s search algorithm prioritizes mobile-friendly websites, making mobile-first design essential for search engine optimization (SEO).
How to create a mobile-first approach in ecommerce
Optimizing your ecommerce website for mobile shopping can dramatically increase your sales and conversions. Here are some ecommerce website tips for a more mobile-friendly online store:
- Prioritize content. Your ecommerce website content displays differently from a desktop versus a mobile phone screen. Smaller screens restrict a few things, so ensure you show essential content on mobile only.
- Fast loading speed. Make your website load within two to three seconds. Anything more than that increases bounce rates, as 40 percent of mobile users abandon websites with slow loading speeds.
- Eliminate popups. Popups take over a mobile screen and are annoying, so it’s best to eliminate popups and focus only on what users seek.
- Simple and intuitive UI and UX. One of the top ecommerce website tips that works is having a simple and intuitive UI to cater to user experience. It must be clutter-free with enough white space and displays familiar icons and layouts. This allows them to navigate through your ecommerce site quickly and easily.
- Clear calls to action. Adding clear calls to action is an effective mobile-first design tip. Keep your CTAs simple on evident, contrasting buttons.
Streamline the checkout process. Mobile shopping aims to garner the most sales from on-the-go users. Make sure to streamline the checkout process by avoiding registration forms, providing more payment options, categorizing products, and more.
3. Lead Users to Product Detail Pages (PDPs)
Your homepage only has 0.5 seconds to grab your website visitor’s attention. So it’s recommended only to display content that matters on your homepage to lead users to product detail pages. Too much information not catering to users’ needs will only distract them.
Ensure your homepage is clutter-free, with sufficient and compelling images that evoke emotions and make users purchase. Follow these tips:
Keep homepage SEO-friendly
Aside from catering to user experience for maximum conversions, keep your homepage SEO-friendly for search engine rankings. You want to include primary, secondary, and similar keywords in your main heading (H1) and subheading (H2). Keep titles around 60 characters and descriptions around 155 characters.
Display a clean menu bar and shoppable footer
You want your homepage to be navigable by displaying a straightforward menu bar. Use a hamburger menu to cater to mobile shoppers. Also, don’t neglect your ecommerce website’s footer, as this is where people go to find more helpful information. Make your footer another place for users to find products on your website.
Make primary calls to action evident
The best ecommerce website design tips are those that turn leads into conversions. And one way to achieve this is to make your primary calls to action evident. Make your CTAs sound less sales-pitchy by using non-aggressive phrases like “Browse collection” or “Learn more.” Using the same CTA button color across your ecommerce store is also recommended for consistency.
Here’s an excellent example of an ecommerce product page design:
Photo grabbed from Shopify
Install a live chat feature
Your ecommerce website must be user-centric, which means everything must cater to a smooth and seamless user experience. Adding a live chat fills the gap in customer service inconsistencies. Did you know that 90 percent of online shoppers find live chat helpful? This will increase customer satisfaction levels and enhances communication with customers overall.
Show social proof
Social proof is essential for your ecommerce website, as 95 percent of customers read online reviews before making a purchase. Adding ratings, reviews, and testimonials will increase brand credibility and encourage customers to purchase.
One effective way to enhance your social proof is by securing high-quality backlinks from authoritative websites. These backlinks not only improve your search engine rankings but also signal to potential customers that your site is trustworthy and reputable.
Link Genius can help you streamline your outreach campaigns and secure valuable editorial links. By using Link Genius, you can connect with influential bloggers and websites in your industry, boosting your site’s authority and driving more traffic.
Show website security badges
A lack of security is also another factor that can turn customers away. Ensure you display security features and badges on your homepage to increase website trustworthiness instantly.
4. Optimize Your Category Page
A category page comes before your product pages in your ecommerce website hierarchy. Displaying a strategic category page is part of the ecommerce website design techniques for more conversions. It helps website visitors navigate every product category to help them find the products they’re looking for.
For example, if you’re running a furniture ecommerce website, your category pages could be ‘Desks,’ ‘Sectionals,’ ‘Living room sets,’ ‘Bedroom sets,’ ‘Dining sets,’ etc.
Knowing how to structure your category pages will depend on your product complexities and what products you want to feature. You can feature your best-selling products or products that need a little boost on your category pages.
Check out this category page of a furniture company. It’s built for user experience, with various filters on the right side. It lets users filter bedroom sets by color, type, price, material, size, and manufacturer.
Photo grabbed from Local Furniture Outlet
Tips on how to structure your ecommerce category pages:
- Conduct keyword research. Doing keyword research and writing queries with transactional intent on your category pages is crucial.
- Check analytics. Checking Google Analytics helps you identify what your customers are searching for. For example, customers might search for “sectionals,” but only “sofas” are displayed on your category pages. Checking analytics for current rankings will also help identify what product categories will lead to more conversions.
- Ask feedback from customers. You can opt for the traditional method to structure your category pages better. You may feature a one-question popup to know what other product categories you can display on category pages. For instance, if a customer leaves without buying anything, you can ask, “What were you looking for that you didn’t find on our site?”
How to optimize your category pages:
Now that you know what categories to put on your page, it’s recommended to optimize it. Here are some ecommerce category page optimization tips:
Include keywords in your URLs
You must include keywords you’re targeting on your URLs. However, it shouldn’t be a jumble of words or phrases that are hard to understand. Your URLs must make logical sense. Here’s an example: https://www.linkgenius.ai/10-ecommerce-website-tips-to-increase-sales-fast
Include keywords in your heading and metadata
The heading and metadata are information customers see on search results. These are potentially high-ranking factors, so including targeted keywords is vital. Make your metadata descriptive while giving away the content of the page and enticing users. Your headline (H1) and meta title must also be keyword-rich, but make sure both are different, as Google penalizes this.
Write quality category page content
Some websites include a paragraph on category pages containing keywords that don’t make sense. Ensure you write a quality description above the categories to help users navigate the website. While making your content keyword-rich is recommended, aim for quality instead of quantity.
Use filters
Using category filters provides a better user experience (UX). This also increases your conversions, especially if you have broad categories. You can filter furniture by price, size, material, type, style, or brand.
To make filters easier to use, you can always display a drop-down menu that customers can click to show more—just like this example:
Photo grabbed from Tagalys
Display relevant products under a category
Ensure that products are relevant to the product category they’re under. Customers will abandon your site and increase your bounce rate and time-on-page metrics if they aren’t.
Make sure you display your best-selling items on the first page so that users will see them first. Also, show a considerable number of products under every category. It wouldn’t make sense if you have the category “Sofas,” and only have two products under it.
Use high-quality images
Some ecommerce website owners neglect this crucial ecommerce website tip. Getting your visuals right is one of the most effective methods of enticing users to visit product pages and, hopefully, convert.
Use high-quality, optimized images that make your ecommerce site stand out. You may even give users a 360-degree view of your products so they see them from every angle. Resize and compress images and give them a descriptive title. Also, don’t forget to fill out the image alt text for search engines.
5. Write SEO- and User-Centric Product Page Descriptions
Your product page sits under your category pages. This is where products are defined in detail, such as material, size, manufacturer, features, benefits, price, etc. Your product descriptions, along with your product images, are primary factors that will impact the buyer’s purchasing decisions.
First, always use high-quality lifestyle images with real people wearing or holding your product. Show the product from multiple angles and in different colors and variations. Adding videos is an effective ecommerce website tip that helps answer any customer product inquiry as you show it in an immersive way. Also, place the product on different everyday items for scale.
How to write product descriptions on product pages:
You want to include content on various parts of your product pages to cater to three different types of online buyers:
- People who only look at images. Ensure your photos address customer pain points.
- People who scroll down for a second or two. Write the features and benefits of your products evidently.
- People who read everything on product pages. Ensure you write only the most valuable and informative descriptions, using easy-to-understand words and phrases. Also, these people don’t like to read lengthy copies. Write your descriptions in bullet points and limit the number of sentences on every point.
Pro Tip: Add an FAQ section at the top and bottom of the page so that people can find answers immediately.
Glossier hits the nail on the head with its product page descriptions. It offers superb structure, using headings, bolded phrases, and bullet points. It also features icons under a section “Good to know” to let users quickly learn about some essential product details. There is a pink Contact Us button to showcase customer support and an evident call-to-action button.
Photo grabbed from Glossier
Tips to optimize product pages:
Here are some tips on how to optimize product pages.
- Use smart breadcrumbs. Breadcrumbs are a secondary navigation scheme showing the user’s location on the website. Adding a smart breadcrumb is recommended for more significant ecommerce sites with multi-levels.
- Offer personalized product recommendations. Personalized product recommendations change the view of the product pages according to users’ previously-bought items. These improve user experiences and increase conversions.
- Add exit-intent popups. Exit-intent popups are a tracking mouse scheme where a site detects when users are about to leave a page. An exit-intent popup shows when the user decides to abandon the page. This can contain questions on why they’re leaving or a single-liner sentence encouraging users to continue shopping.
- Feature reviews and ratings. Most users trust other customers’ reviews on an ecommerce website. Make sure you feature reviews, testimonials, ratings, etc. Keep it neutral by also showing negative reviews along with positive ones.
- Offer pricing incentives. Increase your conversion rates by offering pricing incentives like coupons, cashback, flash sales, gamified promotions, loyalty schemes, free delivery, and more.
6. Select Readable Fonts and Font Sizes
Selecting the right font and font size is one of the most crucial ecommerce website tips for high conversions. Fonts lead the buyer’s eyes from one place to another to compare features, browse products, and go through the entire purchase process.
Fonts are also ideal for making two to three chunks of content easily scannable. However, it can be a bit more challenging when using fonts to break up at least five to eight groups of content. This is why some complement using suitable typeface and font sizes with images to make content easily digestible.
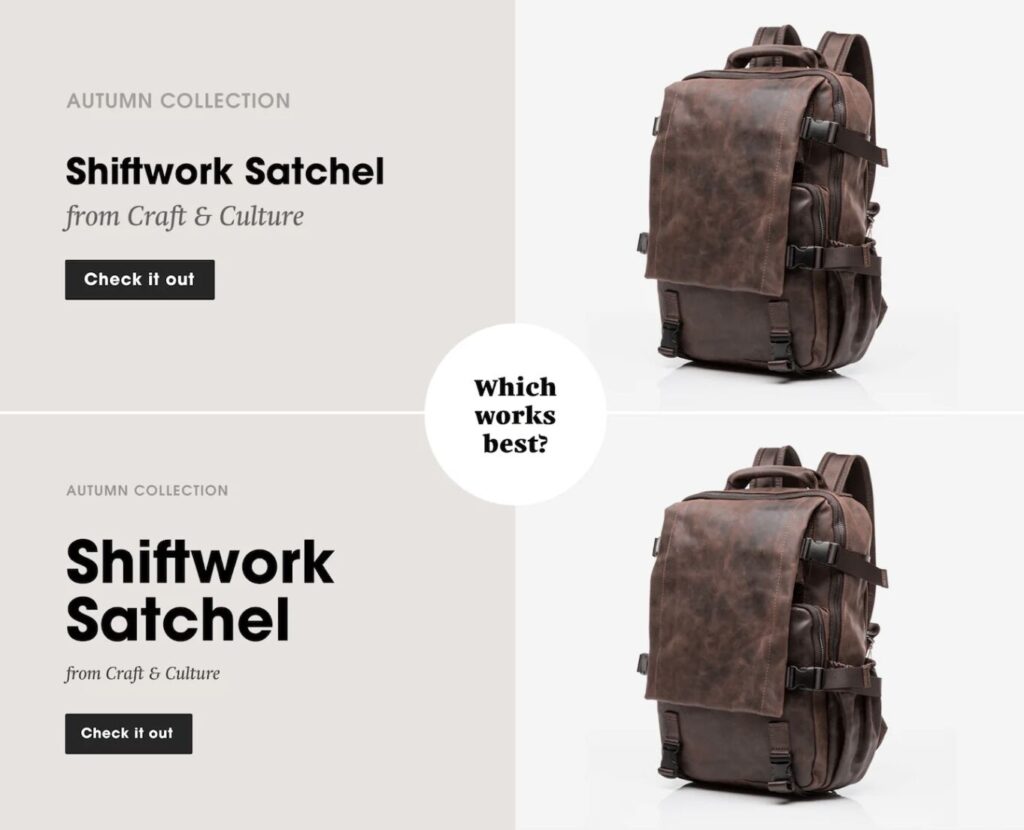
Here is an example of a product page with excellent typography. The overall copy is easy to digest due to the combination of font sizes and weights:
Photo grabbed from Shopify
Why are fonts important in ecommerce website design?
A Nielsen Norman Group study claims that users read, on average, 28 percent of the content on a page. Expect that users land on your ecommerce site, browse the homepage for 10 to 15 seconds, and bounce if they don’t like what they read initially. A good rule of thumb in ecommerce website design is to make every copy count using the proper font size.
What is the recommended font size for ecommerce websites?
Font sizes affect the user’s reading ability. And this makes or breaks their time on your website. The recommended font size for the body on ecommerce sites is between 16px to 24px. Headers must also capture attention quickly, requiring at least bigger font sizes ranging from 30px to 70px.
However, diversifying font sizes is also better for hierarchy. They help buyers navigate the different product options until the checkout page. Mixing and matching font styles and sizes will also vary on desktop and mobile views.
There is no cookie-cutter method in choosing font sizes for your ecommerce website. But following some proven-and-tested guidelines works.
Using the right text sizes can make a huge difference in readability and digestibility:

Photo grabbed from Shopify
Recommended desktop font sizes:
- Body text must be between 16px to 18px and may even go up to 21px
- Headings must be 1.96 times bigger than your body text. If your body text is 16px, your header must be 31px.
- Subheadings must be relatively smaller than headings. For instance, if your heading font size is 31px, you can choose 28px for subheadings.
Recommended mobile font sizes:
- Body text can be 16px but should not go smaller than 14px. Otherwise, the users won’t be able to read your content.
- Headings must be 1.3 times bigger than your body text, which means for 14px body text, the header should be 18px.
- Subheadings can go three to five sizes down from your headings. For 18px headings, use 15px subheadings.
Pro Tip: Selecting the right font size goes beyond px sizes. You must also consider other typographical elements, such as weight, kerning, tracking, and leading.
7. Write User-Focused Copy
Your copy leads website visitors from the homepage to your checkout page. Make sure you write for your customers, which brings us to the most crucial step in this tip—knowing your audience.
Knowing who you’re writing for can make all the difference. Identifying your target audience is vital to ensure your copy engages and connects.
How to identify your target audience:
- Analyze customer base through interviews, surveys, polls, etc.
- Define your target audience’s demographics and psychographics
- Conduct market research and determine industry trends
- Check competitors’ assets and see what types of people engage with their ads, posts, etc.
- Create buyer personas once you’ve identified the demographics and psychographics
- Write down who your target audience isn’t
- Use Google Analytics to see who engages with your blogs, posts, ads, etc.
Here are some tips on how to write user-focused ecommerce website copy:
Simplify it
Your copy should be easy to understand because complex words make users click the Exit button—fast! Keep it simple by avoiding fancy words. Users visit your website to find a product or product information. Make sure your copy lets customers find what they are looking for quickly.
Keep it short and sweet
Unless your customers intentionally visit your ecommerce site to read a blog, you must keep your sales copy short and sweet. Keep headings, subheadings, and body text brief. Avoid chunks of text or a block of paragraphs, as this looks intimidating to online buyers.
If you must write a few paragraphs, try breaking up the sections by including an image in between. Additionally, try writing features and benefits in bullet points to make your copy scannable. Also, write in an active voice to keep sentences simple and short.
Use your brand voice
Consistency is vital in ecommerce website design. Using appropriate color palettes across your website is one. And using a consistent brand voice is the next ecommerce website tip to establish familiarity with your target audience. Using the right tone of voice also helps build a message’s overall feeling and impact, which is critical in online selling.
Include storytelling
Emotional marketing uses emotions to make your audience notice, remember, and share. And storytelling does a bang-up job of evoking emotions within users. Effective copywriting includes storytelling because users relate to other people’s failures and triumphs. A good example is Nike’s advertisements focusing on athletes’ challenges.
Harry’s includes an origin storytelling to create interest:
Photo grabbed from Wisepops
Highlight benefits
People choose products to help resolve their pain points. Mention your product’s features, but highlight the benefits because the latter is the primary deciding factor. A feature comes with your product, while a benefit pertains to the results people will experience using your product.
Add target keywords
On top of writing for users, the next battle is writing for algorithms and search engines. Include target keywords to ensure your ecommerce website is showing up on search engines.
Use sensory words
Paint a picture in your customers’ minds and use sensory words to evoke the senses. However, don’t overdo it, as this can contribute to fluff or unnecessary words. Sensory words activate your customers’ imaginations. For example, an online food company can use sensory words like sweet, flavorful, hot, sugary, salty, etc.
8. Streamline Your Cart Page
An ecommerce shopping cart is where customers will see the details of the items they wish to buy. This is a critical step before checking out. And if you have a complicated ecommerce cart design, users will abandon their carts faster than lightning.
First and foremost, display your cart page in the top right corner for user familiarity. This allows for the natural progression of online selling, which means users will know where to find the cart icon to check the added items.
According to research, users view the left part of a website the most. User fixations are 80 percent focused on the left and 20 percent on the right. That said, you want to encourage users to browse and purchase items on the left part and finish the shopping process on the right side.
What is cart abandonment?
Cart abandonment refers to customers adding items without completing the purchase. If customers can’t find their answers quickly, this could be a major reason for cart abandonment. Here are common reasons why customers abandon their carts:
- High additional costs
- Complicated checkout
- Forced account creation
- Not being able to calculate total costs
- Limited shipping options
- Poor return policy
- Limited payment options
- Website performance issues
- Prices in a different currency
- No coupon code available
- Slow delivery
Forever 21’s cart design is simple and clean, without any unobtrusive elements:
Photo grabbed from Forever 21
Essential information to include in your cart page:
To ensure your cart page encourages customers to complete the purchase, make sure every item information is displayed. Here are some details you need to include on your cart page:
- Total number of products sold. Showing the number of sold products can add to your brand’s social proof. Higher sales mean more people trust and rely on your products.
- Added items confirmation popup. Focus on user experience by letting customers know every step, especially when adding items to their cart.
- Cart drawer. A cart drawer is a small window that slides in and out from the page after a customer adds an item. It lets customers view their carts quickly and continue shopping or visiting the cart page.
- Shipping information. High shipping cost is one of the reasons people abandon carts. Make sure to display shipping information because online buyers care about shipping costs more than the delivery.
- Personalized recommendations. Offer personalized item recommendations to make customers spend more.
- Order summary. Display the order information on a single page, so customers can view their order and pay details.
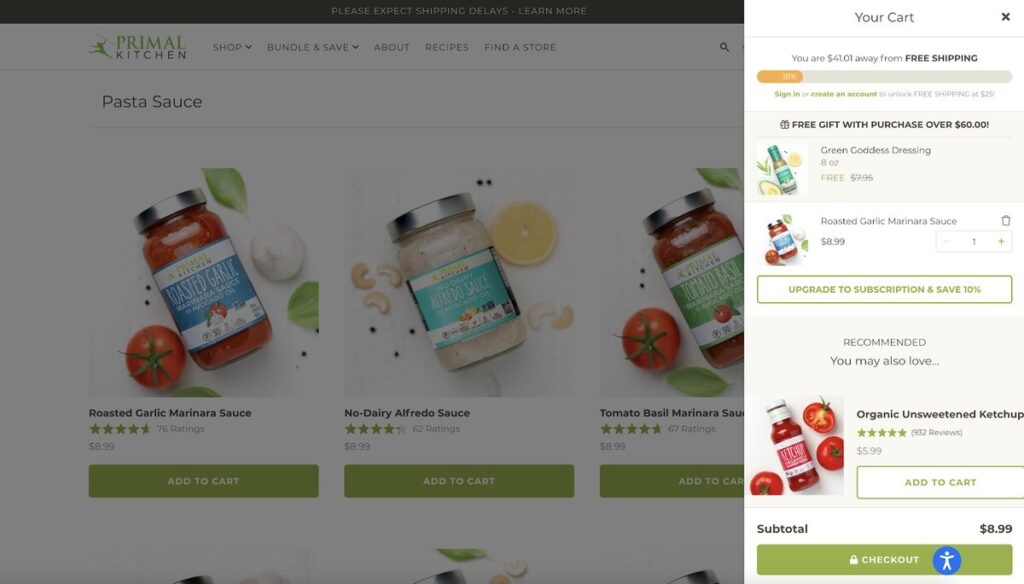
Here’s an example of a good cart drawer design from Primal Kitchen. It entices customers to shop more to get free shipping and a free gift. It also displays recommended products, a subtotal, and an evident call-to-action button:

Photo grabbed from Primal Kitchen
9. Design a Distraction-Free, Fast, and Flexible Checkout
Your checkout process must be fast and flexible, prioritizing the user’s buying experience. If a checkout process is too complicated, customers will abandon their carts quickly and never get to check out.
A fast checkout page means it has fewer checkout processes and forms. Customers who want to buy items online want to get in and out quickly. For instance, let customers use a “guest checkout” instead of having them sign up for your website.
Additionally, flexibility is one of the most effective ecommerce website tips that provides positive results. Your checkout page must also be flexible, with the option to modify customer orders with one click. It must also include a product summary, with details and images to remind customers what they’ve added. Allow customers to return to the product page from the cart and add or remove items.
Allbirds features an optional guest checkout, so users don’t have to log in or create an account. It also provides several express payment methods. Plus, it shows the order summary on the right with the item image to remind customers what they’ve ordered. All these contribute to user experience.
Photo grabbed from Convertcart
The checkout page must also be distraction-free. It must have a clean, straightforward layout with simple, familiar buttons and menu options.
Eliminate distractions on your checkout page, such as forms and popups, especially on mobile. Mobile screens are relatively smaller than desktop screens. And annoying popups will discourage customers from completing their purchases.
Remember, the goal is to make customers check out their orders. Any element that distracts them from the checkout page could mean lost sales.
Tips for an effective ecommerce website checkout page:
- Display all product details or information (Color, size, quantity, price, image, etc.)
- Automatically complete fields for customers to make shopping a breeze
- Use inline labels or placeholder text for your form fields
- Use real-time floating error messages instead of popups to prevent customers from entering types of information again
- Showcase security badges and labels to reassure customers of a safe payment method. Use SSL certificates or an Extended Validation SSL Certificate.
- Make your call-to-action button stand out by displaying them on an evident area across the screen or window. Ensure the buttons have vibrant colors for contrast.
- Display a progress indicator to inform customers where they are in the checkout process.
- Optimize loading time by ensuring a fast and mobile-friendly checkout process.
10. Showcase Social Proof Across Your Ecommerce Website
If other online buyers don’t know a thing about a product or service, they turn to other people for information. And this is where social proof comes in. Social proof reassures people of the product or service quality and their satisfaction when using them.
Social proof builds trust, makes the buyer’s purchasing decision easier, improves brand presence, and adds credibility. A HubSpot survey claims that 71 percent of online customers will likely buy a product based on online referrals. Also, 87 percent of ecommerce purchases begin with online research, so it’s only smart to include what happy customers say about your brand.
Fender features awards on its homepage, strengthening its brand credibility:
Photo grabbed from Fender
Types of social proof you can feature across your ecommerce website:
- The number of customers who bought your product or the number of sold products. You can display these on your product page.
- Customer testimonials, ratings, and product reviews
- Product awards, recognitions, certifications, and badges
- Expert reviews
- Celebrity and influencer endorsements
- User-generated content of the products
- Follower and subscriber count
- Number of social shares
- Brand milestones
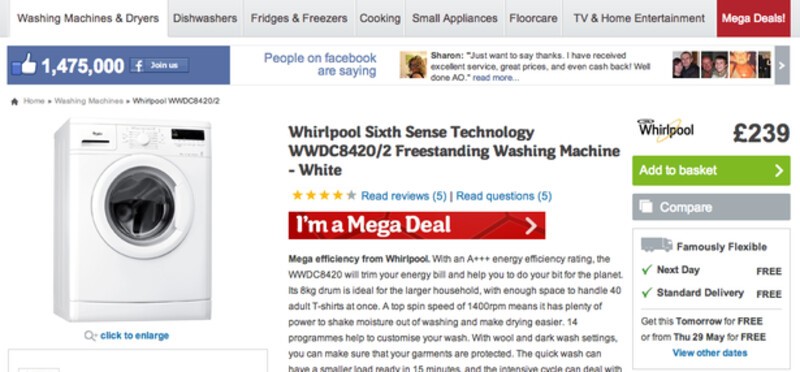
Whirlpool also showcases social proof on its product page by showing the number of likes and what people are saying on its Facebook page:

Photo grabbed from Whirlpool
How to ask for social proof from customers:
- Feature loyal customers as case studies by reaching out to them with an offer they can’t resist
- Encourage customers to create user-generated content through email
- Send a quick rating popup after customers purchase
- Send a simplified review form that customers can quickly fill out
Final Thoughts
These are some of the top features of a good ecommerce website. If you’ve been searching for the best ecommerce website tips, this list will help you increase conversions and sales. Remember to hook your customers through an engaging ecommerce homepage and lead them to the checkout page.
Eliminate unnecessary distractions, write compelling copy, and create a seamless user experience. Moreover, it helps to check analytics and see what improvements you can make to enhance the customer’s shopping process.
Finally, ask for honest feedback from customers on how to improve your ecommerce website. This vulnerability humanizes your brand, allowing you to connect and nurture customer relationships.
Build trust in your ecommerce business through high-quality backlinks. The process is made easy with Link Genius, which streamlines the outreach process to secure valuable links.
Sign up today and start maximizing your SEO strategy with Link Genius!
